Webhook
Utilisez les webhooks pour Être averti des ÃĐvÃĐnements qui se produisent dans votre compte Pagescreen.
Pagescreen peut envoyer des ÃĐvÃĐnements via Webhook qui informent votre application ou les logiciels tiers chaque fois qu'un changement se produit sur une page Web que vous surveillez. Ceci est particuliÃĻrement utile pour suivre les modifications sur vos moniteurs et synchroniser les nouvelles captures d'ÃĐcran au fur et à mesure qu'elles se produisent.
Vous pouvez enregistrer des URL Webhook que nous notifierons chaque fois qu'une modification est dÃĐtectÃĐe sur les moniteurs de votre compte. Lorsque l'ÃĐvÃĐnement se produit, Pagescreen crÃĐe un objet Event change.
Cet objet contient toutes les informations pertinentes sur votre moniteur et la modification dÃĐtectÃĐe, y compris un lien direct vers la nouvelle capture d'ÃĐcran gÃĐnÃĐrÃĐe. Pagescreen envoie ensuite l'objet, via une requÊte HTTP POST, aux URLs que vous avez dÃĐfinies dans les paramÃĻtres webhooks de votre compte. Vous pouvez faire en sorte que Pagescreen envoie un seul ÃĐvÃĐnement à plusieurs webhooks.
ÃvÃĐnement "Change"
L'objet d'ÃĐvÃĐnement change contient toutes les informations pertinentes sur votre moniteur et le changement dÃĐtectÃĐ, y compris un lien direct vers la nouvelle capture d'ÃĐcran gÃĐnÃĐrÃĐe.
{ "event": "change", "uuid": "ab996c58-31b9-4d39-a844-4c40ab473271", "automation_id": "1", "url": "https : //pagescreen.io", "domain": "pagescreen.io", "label": "Test d'ÃĐcran de page (titre de la page)", "created_at": "2022-12-14T09:59:01+0000", "change " : 9.37, "image_permalink": "https://pagescreen.io/i/123.png", "view_link": "https://app.pagescreen.io/capture/view/123", "compare_link": "https://app.pagescreen.io/capture/compare/123" }ÃvÃĐnement "Capture"
Un objet Event capture.new peut Être envoyÃĐ lorsqu'une nouvelle capture d'ÃĐcran est gÃĐnÃĐrÃĐe. Il inclut des informations similaires à celles de l'objet de capture de l'API REST :
{ "uuid":"763eadb9-7c6b-4383-9013-34859e0ab062", "event":"capture.new", "id ":"1", "url":{ "id":"2", "url":"https://pagescreen.io", "http_code":"200", "title":"Pagescreen (test) ", "description":"" }, "permalink":"https://i.pagescreen.io/i/123.png", "generated":"1", "status":"1", "requested_on ":"2022-12-14T07:05:10+00:00", "last_updated":"2022-12-14T07:05:38+00:00", "options":{ "delay":"0" , "format":"png", "fullpage":"1", "viewport":{ "width":"1440", "height":"960" } }, "automation_id":"1", "fichier ":{ "width":"1440", "height":"11216", "size":"639570" }, "colors":{ "rgb(109, 118, 139)":304, "rgb(255 , 255, 255)":169, "rgb(51, 51, 51)":4, "rgb(0, 0, 0, 0)":523, "rgb(0, 0, 0)":82, "rgb(239, 239, 239)":5, "rgb(33, 68, 146)":27, "rgb(0, 131, 221)":37, "rgb(120, 129, 149)": 27, "rgba(255, 255, 255, 0,063)":2, "rgba(255, 255, 255, 0,314)":2, "rgba(255, 255, 255, 0,5)":2, "rgb( 255, 194, 10)":5, "rgb(0, 26, 62)":42, "r gb(70, 188, 102)":11, "rgb(238, 82, 83)":5, "rgb(255, 165, 0)":6, "rgb(61, 129, 214)":22 , "rgb(0, 122, 255)":4, "rgb(30, 144, 255)":8, "rgb(248, 248, 248)":6, "rgb(240, 240, 240)" :7, "rgb(80, 102, 144)":15, "rgb(0, 0, 0, 0.1)":1, "rgb(0, 201, 183)":4 }, "navigation":{ "prÃĐcÃĐdent":{ "id":"1" }, "suivant":null } }Dropbox
Pagescreen vous permet actuellement de synchroniser vos captures d'ÃĐcran avec Dropbox, lorsqu'un changement est detectÃĐ sur un de vos moniteur, Ã l'aide de webhooks et de Zapier.
IntÃĐgration à Dropbox via Zapier
Zapier vous permettra de connecter Pagescreen à Dropbox en quelques ÃĐtapes. Vous pourrez synchroniser toutes les captures d'ÃĐcran gÃĐnÃĐrÃĐes aprÃĻs la dÃĐtection d'une modification.
-
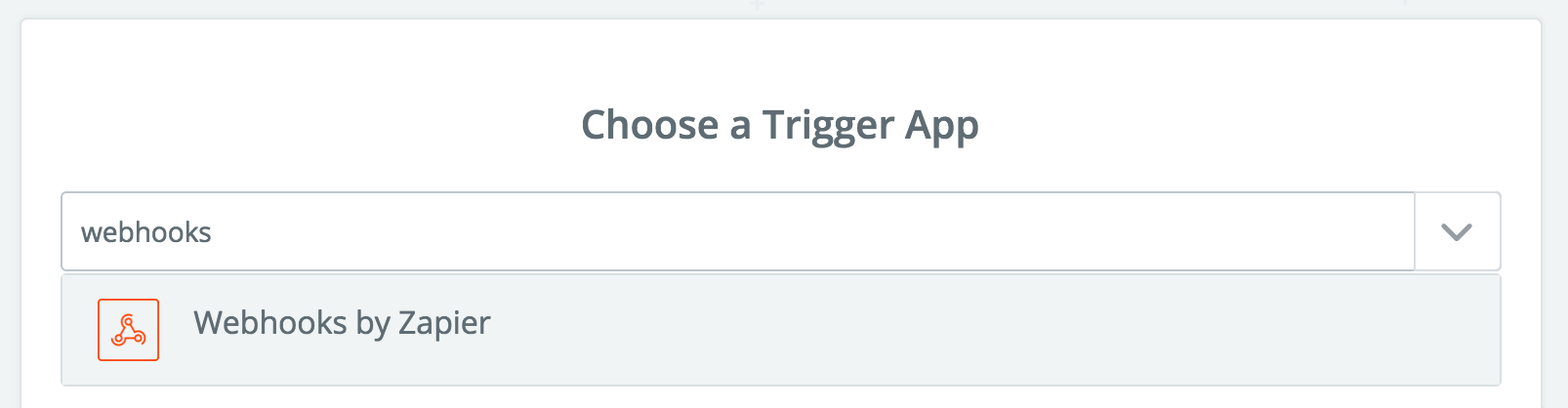
Connectez-vous d'abord à votre compte Zapier et crÃĐez un nouveau Zap. SÃĐlectionnez "Webhooks by Zapier" comme application source.

-
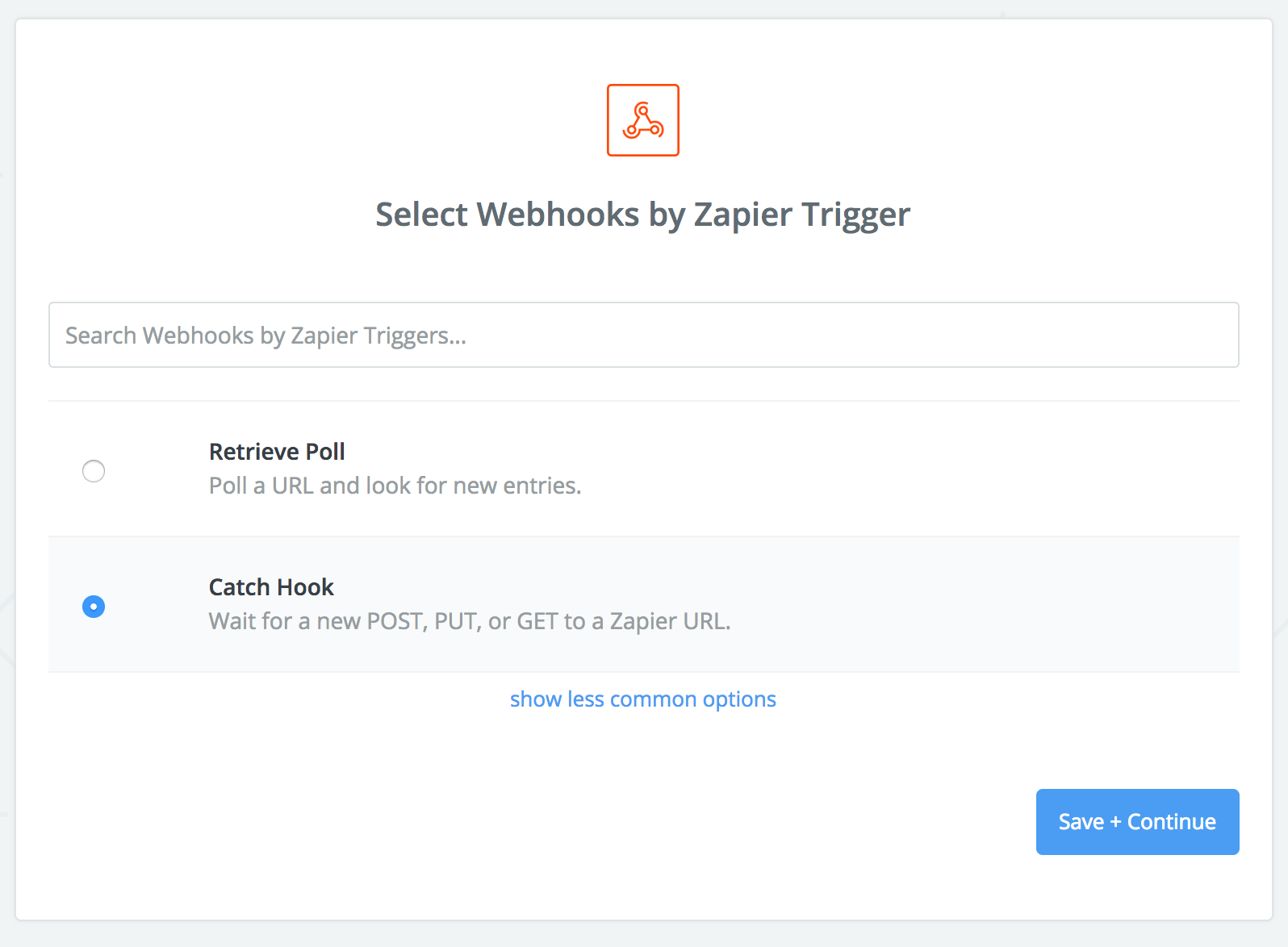
Zapier vous demandera quel comportement vous souhaitez configurer pour Webhook. Puisque Pagescreen est proactif et envoie les donnÃĐes dÃĻs quâune modification est dÃĐtectÃĐe, sÃĐlectionnez "Catch Hook".

-
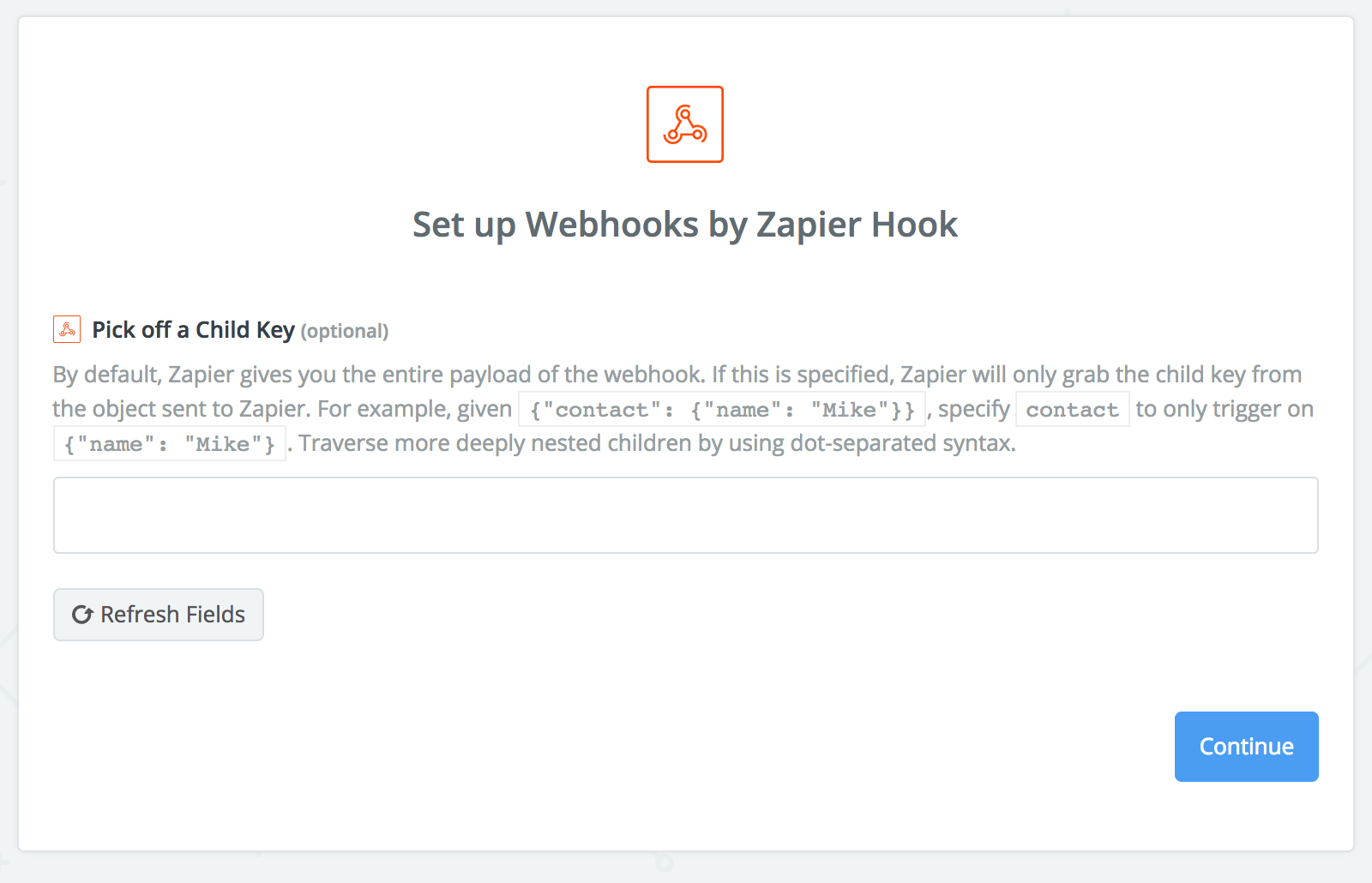
à l'ÃĐtape suivante, aucune action n'est requise, cliquez simplement sur "Continuer".

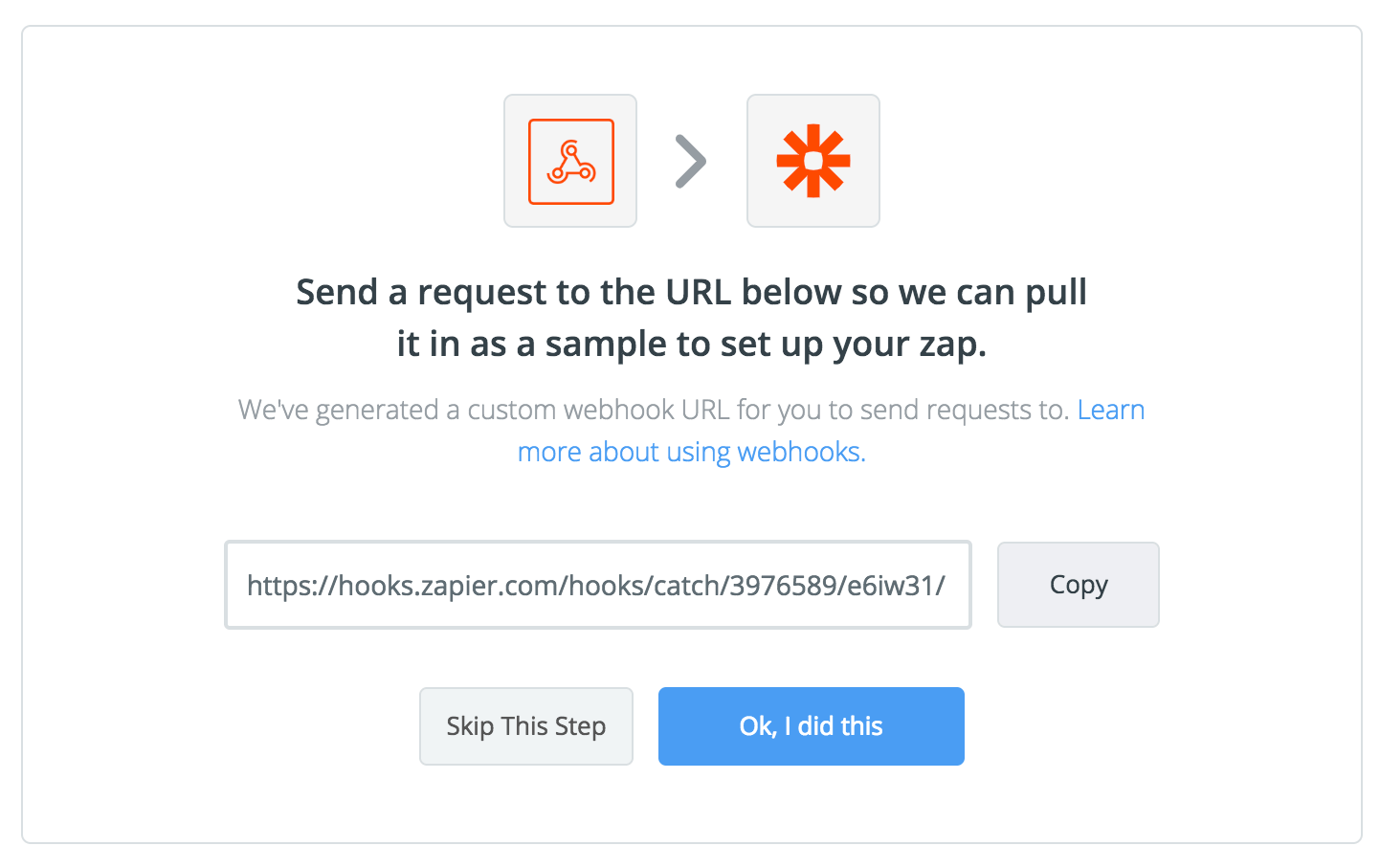
- à cette ÃĐtape, Zapier a crÃĐÃĐ un Webhook prÊt à Être utilisÃĐ. Il est temps de connecter Zapier à Pagescreen en copiant l'URL donnÃĐe et en l'ajoutant à votre liste des de webhooks.

Une fois cela fait, confirmez à Zapier que la connexion est ÃĐtablie en cliquant sur "Ok, I did it".
-
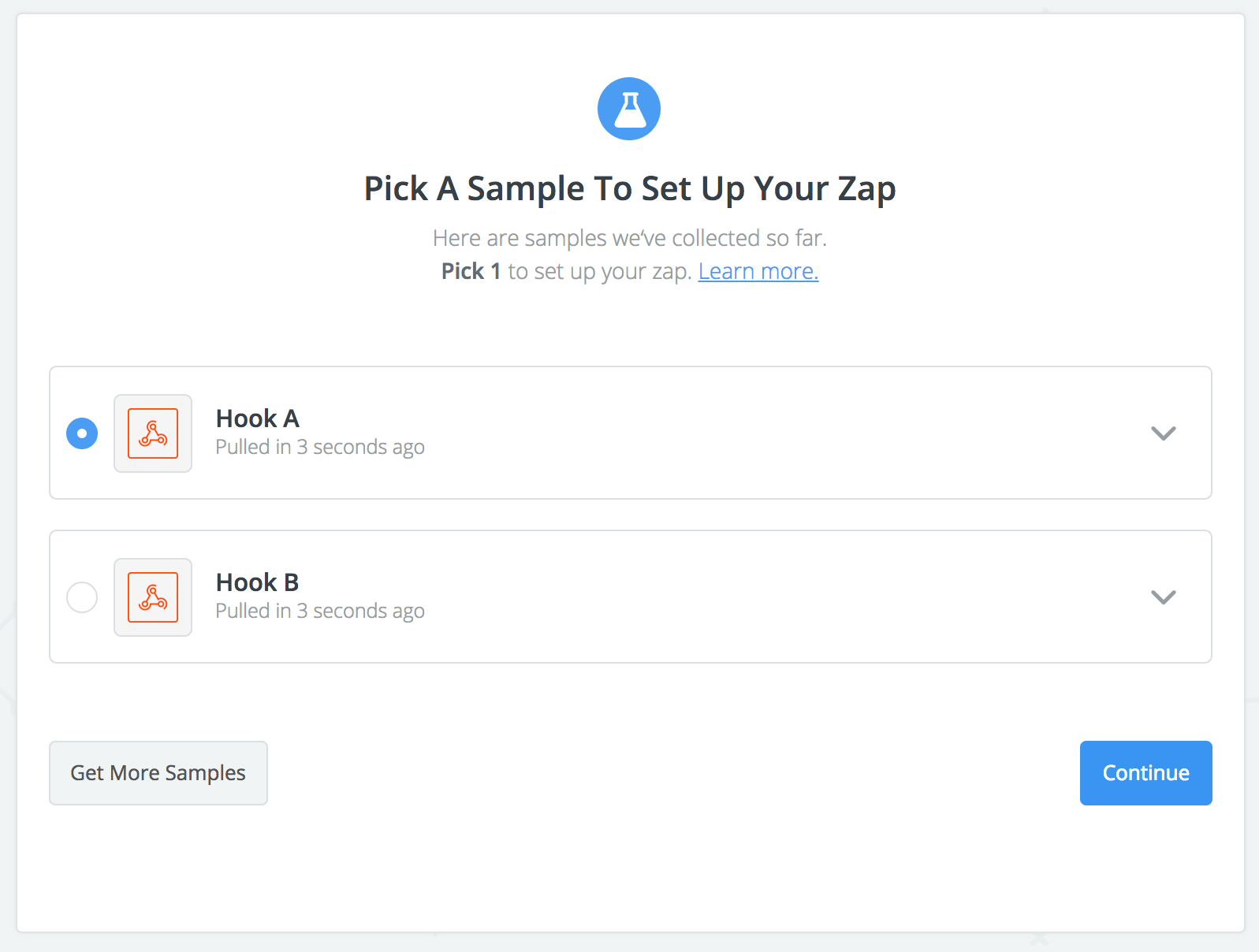
Si tout s'est bien passÃĐ, Pagescreen a envoyÃĐ un ÃĐvÃĐnement test à Zapier, que Zapier a dÃĐtectÃĐ. Choisissez un ÃĐchantillon de donnÃĐes reçu et cliquez sur "Continuer".

-
Maintenant que Pagescreen et Zapier sont capables de communiquer, connectons votre compte Dropbox. Une erreur peut apparaÃŪtre à ce stade, mais ne vous inquiÃĐtez pas, suivez simplement les instructions de Zapier.

-
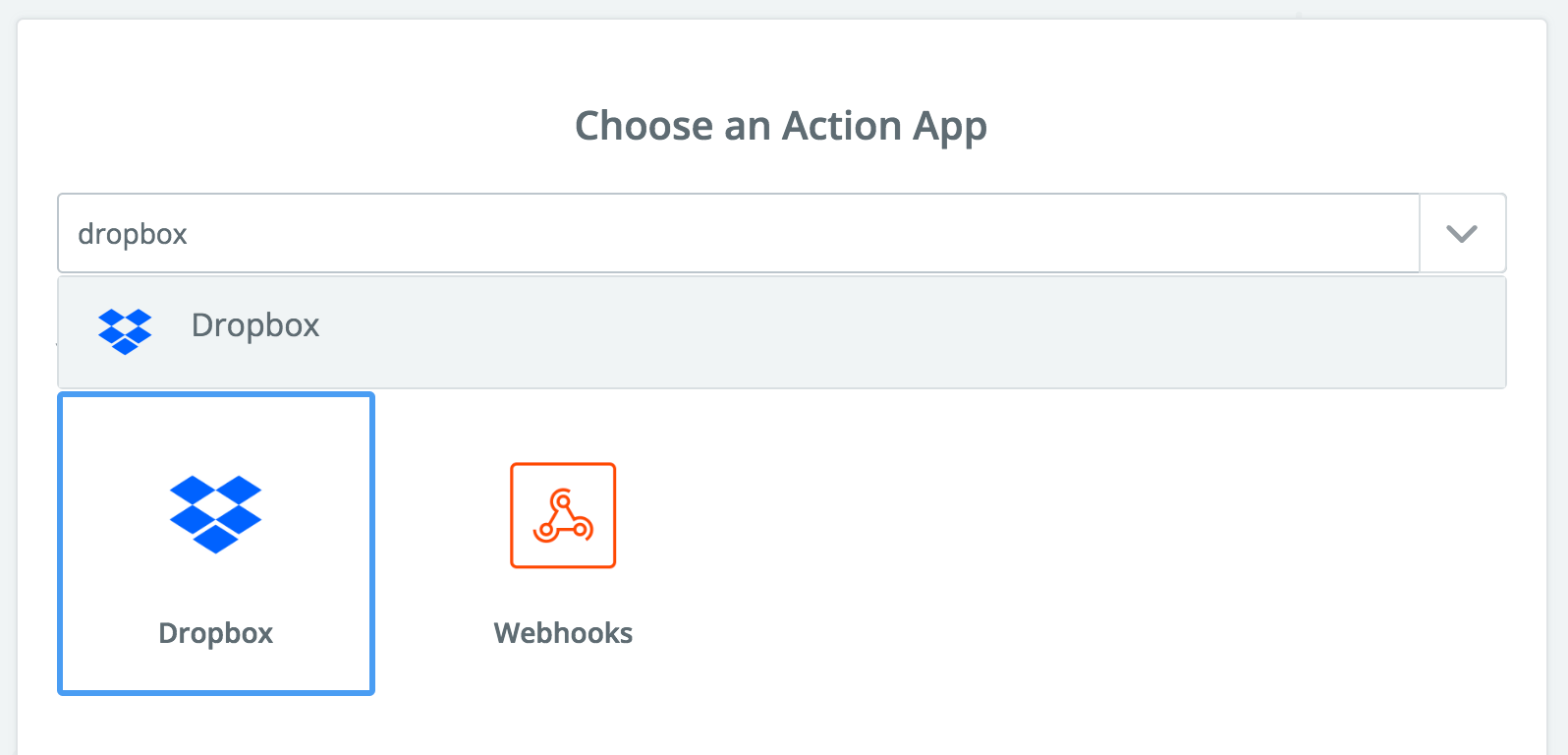
Zapier vous demandera de choisir une application d'action, sÃĐlectionnez "Dropbox".

-
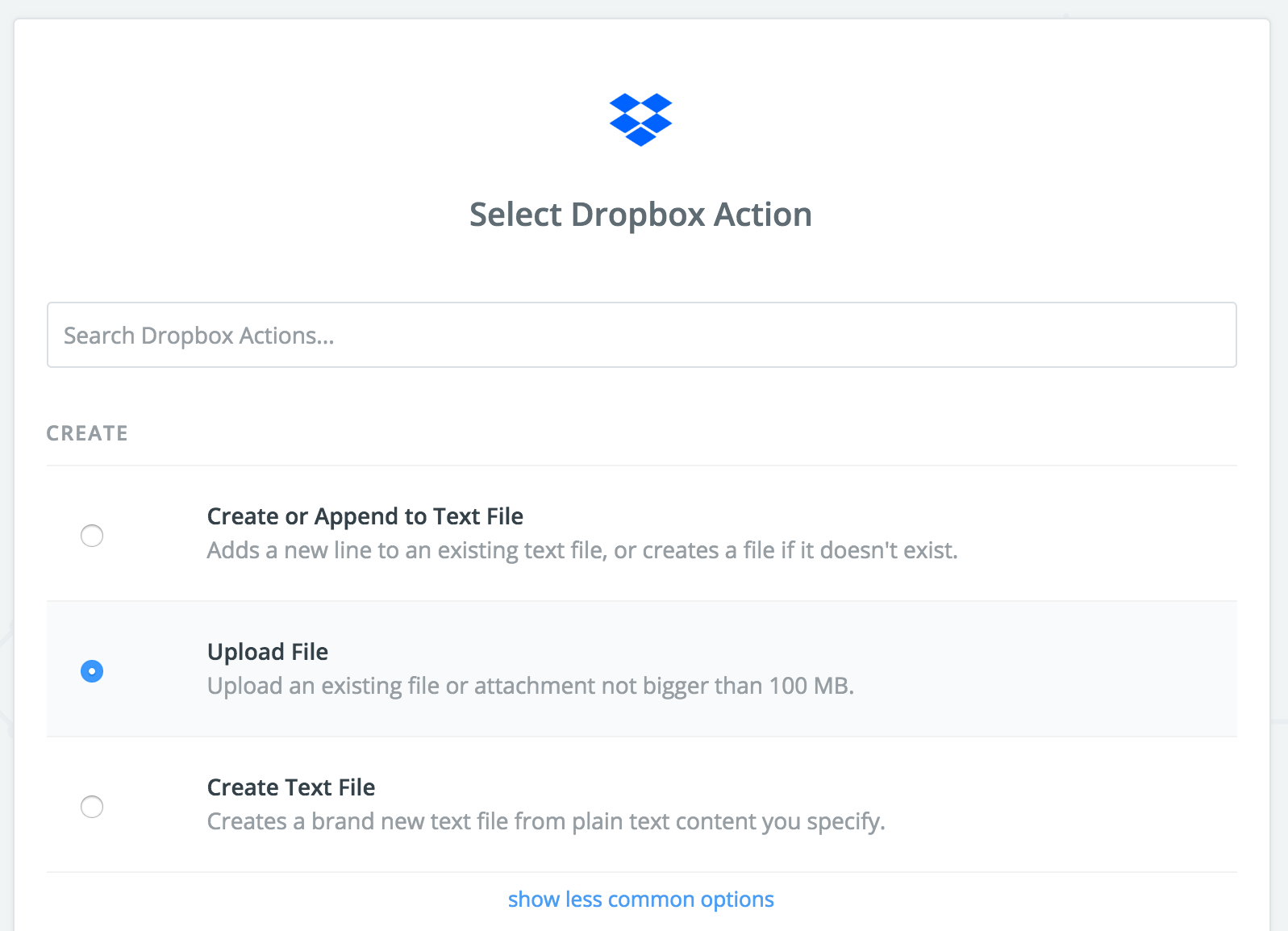
SÃĐlectionnez ensuite "Upload File" pour l'action Dropbox et cliquez sur "Enregistrer + continuer"

-
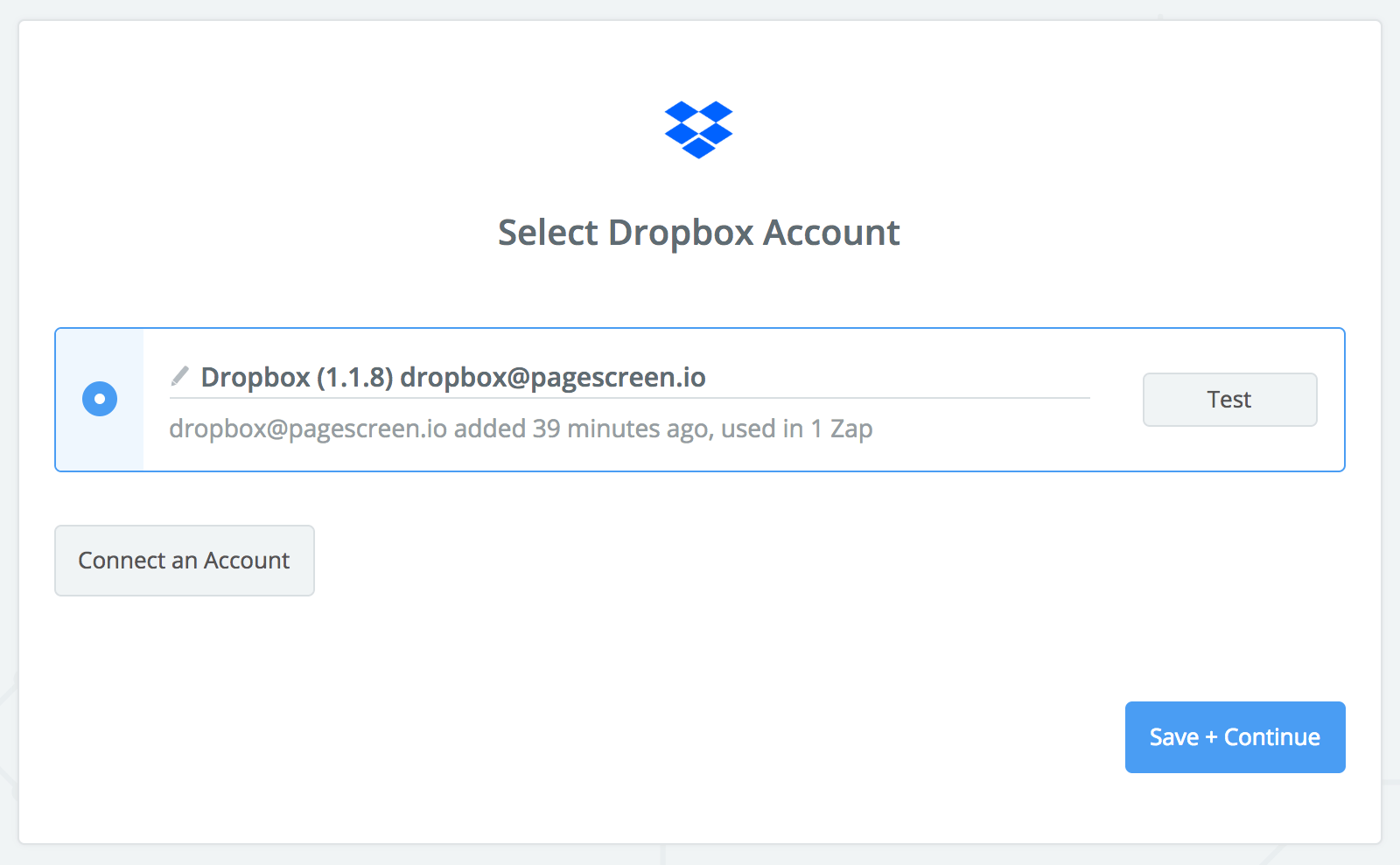
Connectez-vous et/ou sÃĐlectionnez votre compte Dropbox, puis cliquez sur "Enregistrer + continuer".

-
Vous y Êtes presque!
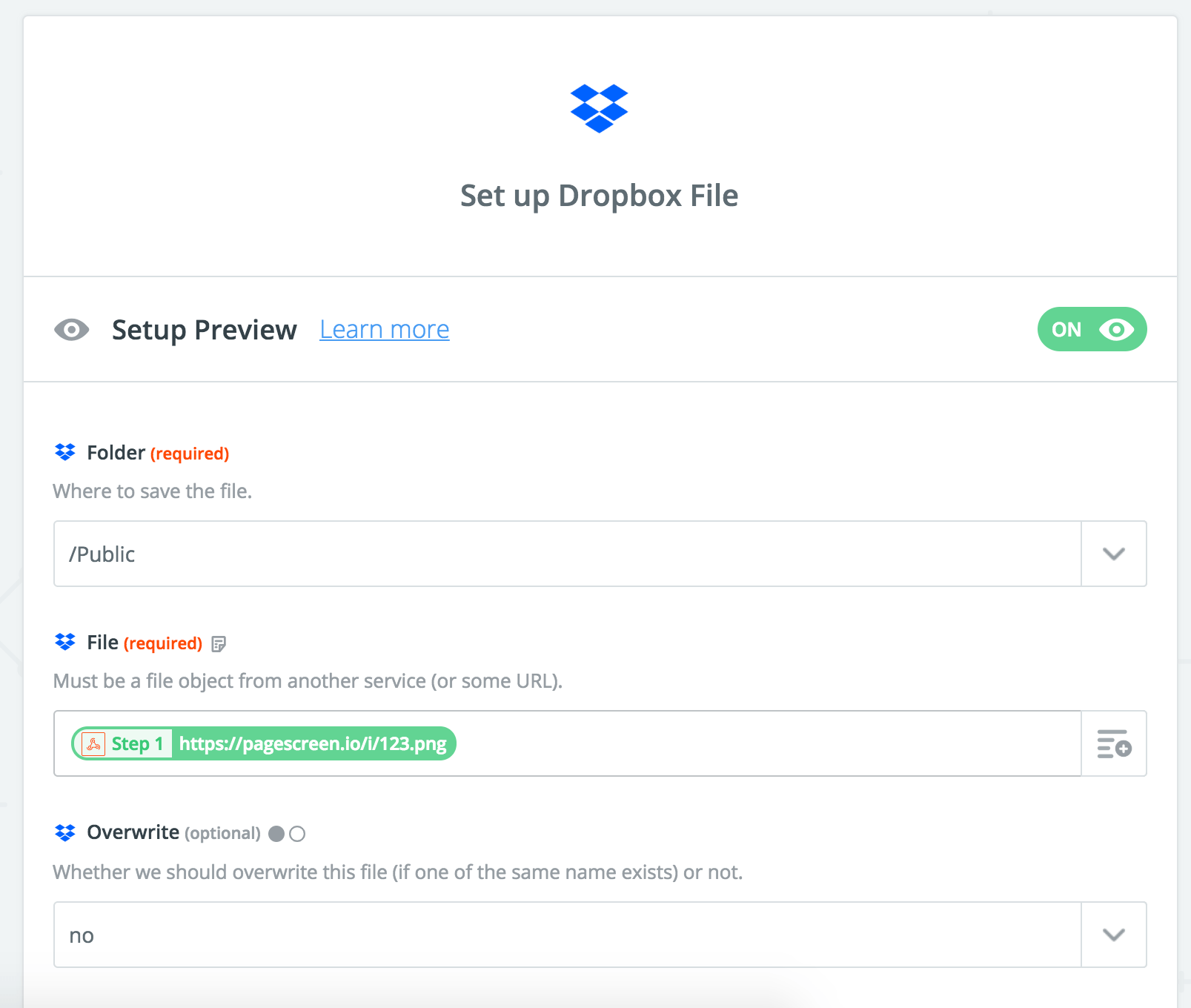
- SÃĐlectionnez le dossier souhaitÃĐ oÃđ les captures d'ÃĐcran doivent Être enregistrÃĐes sur Dropbox.
- cliquez sur l'icÃīne à droite de du champ "fichier", puis sÃĐlectionnez la valeur
image_permalink. - cliquez sur "Continuer"

-
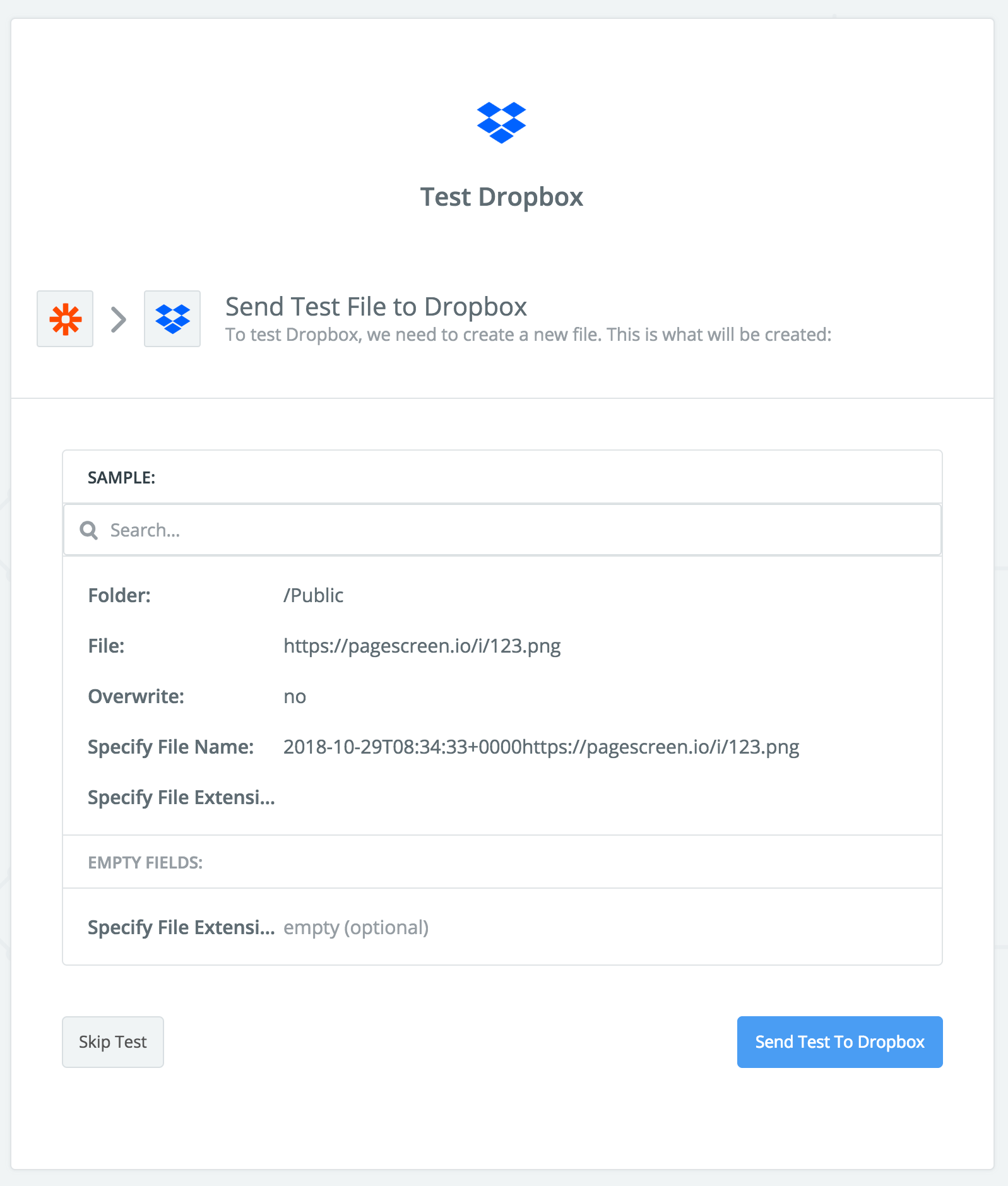
Zapier va maintenant vous permettre de tester toute la chaine de synchronisation. Cliquez sur "Envoyer le test à la liste dÃĐroulante" pour voir la magie se produire.

-
Si tout s'est bien passÃĐ, un nouveau fichier sera alors crÃĐÃĐ dans votre dossier Dropbox. Ensuite, cliquez sur "Terminer".

- C'est terminÃĐ ! N'oubliez pas de nommer votre Zap et de l'activer si nÃĐcessaire.

FÃĐlicitations !
