Monitoring visuel
Un monitoring visuel est un moyen pratique et utile d'identifier les changements rÃĐels et visibles sur un site Web dans leur contexte.
Parfois (souvent ?) Un changement de texte ou d'image peut avoir un impact beaucoup plus important que ce que vous pourriez imaginer. Ãtre capable de dÃĐtecter et d'afficher ces changements dans leur contexte d'origine, comme n'importe qui pourrait le voir, devient un atout puissant pour collecter des renseignements.
L'utilisation des outils de surveillance visuelle de Pagescreen ÃĐlimine le besoin de vÃĐrification manuelle des sites Web pour identifier ce qui a changÃĐ ou pour collecter des archives Web.
CrÃĐation d'un monitoring visuel
La mise en place d'un monitoring visuel est facile et peut Être effectuÃĐe en quelques secondes seulement .
- Visitez la section "Monitoring" de votre compte
- Cliquez sur "ajouter un nouveaux monitoring"
- Entrez l'adresse de la page que vous voulez surveiller
- SÃĐlectionnez les options souhaitÃĐes
- Validez!
Une fois le monitoring crÃĐÃĐ, nous gÃĐnÃĐrerons la capture initiale qui servira de base de comparaison pour la suivante.
ModÃĻles
Dans le but d'unifier vos captures et d'amÃĐliorer la gestion de celles-ci, vous pouvez sauvegarder vos prÃĐfÃĐrences dans un modÃĻle. Celui-ci vous aidera ÃĐgalement à organiser vos monitoring et captures si vous souhaitez surveiller un rendu en fonction de plusieurs tailles d'ÃĐcran de appareils.
Un modÃĻle peut Être enregistrÃĐ en utilisant les mÊmes prÃĐrÃĐglages utilisÃĐs pour une capture individuelle.
Options de capture: Retard
Notre technologie de rendu attend que la page soit complÃĻtement chargÃĐe avant de crÃĐer une capture d'ÃĐcran de la page Web. Mais, il peut arriver que certains ÃĐlÃĐments de la page soient chargÃĐs de maniÃĻre asynchrone, ou animÃĐs par la suite. Si cela se produit, vous pouvez choisir d'ajouter un dÃĐlai supplÃĐmentaire (pas plus de 60 secondes) entre le chargement de la page et la capture d'ÃĐcran rÃĐelle. Nous recommandons d'utiliser un dÃĐlai de 5 à 10 secondes, dans les cas suivants: la page montre un chargeur la page utilise des animations lorsqu'elle est chargÃĐe * la page est gÃĐnÃĐralement lente à afficher
Options de capture : "Viewport" ou taille d'ÃĐcran
La taille de fenÊtre reflÃĻte la partie visible de l'ÃĐcran dans le navigateur Web. Elle est exprimÃĐe avec deux valeurs en pixels : une largeur et une hauteur.
Nous fournissons des valeurs par dÃĐfaut pour imiter les ordinateurs de bureau, les tablettes et les mobiles, qui sont calculÃĐes sur la base des plus rÃĐcentes tailles d'ÃĐcran communes pour chaque type d'appareil. Mais si vous avez besoin de contrÃīle supplÃĐmentaire, pas de problÃĻme ! Nous vous laissons changer ces valeurs pour ce qui rÃĐpondra le mieux à vos besoins.
Options de capture : page entiÃĻre
Pagescreen prend en charge les captures d'ÃĐcran de page entiÃĻre. Si vous avez besoin de capturer toute la page de haut en bas, c'est possible !
Nous pouvons capturer des pages web qui ne dÃĐpassent pas plus de 10.000 pixels de hauteur. Au-delà de cette limite, nous ne pouvons pas garantir un rendu parfait. Lorsque vous choisissez l'option 'page entiÃĻre', vous devrez simplement vous soucier de dÃĐfinir la largeur de la fenÊtre et nous calculerons tout le reste pour vous.
Notez qu'une capture d'ÃĐcran pleine page sera plus lourde et prendra quelques secondes de plus à Être gÃĐnÃĐrÃĐe.
Options de capture : format d'image
Les formats PNG ou JPEG, sont les deux formats les plus largement utilisÃĐs pour gÃĐnÃĐrer des images, le choix est donc le votre. Sachez qu'un rendu PNG sera moins compressÃĐ, donc potentiellement avec une dÃĐfinition perçue plus ÃĐlevÃĐe, mais l'image de sortie sera plus lourde en mÊme temps.
D'aprÃĻs notre expÃĐrience, le format JPEG convient à la plupart des cas et s'est avÃĐrÃĐ ÃŠtre trÃĻs performant pour des sites Web trÃĻs graphiques. Le format PNG sera lui plus appropriÃĐ pour les sites Web contenant beaucoup de texte.
FrÃĐquence de monitoring
Vous pouvez dÃĐfinir une frÃĐquence de monitoring pour selon vos besoins : horaire, quotidien (y compris plusieurs fois par jour) ou hebdomadaire.
Alertes lors d'un changement sur une page
Il y a deux types d'alertes lorsqu'un changement se produit.
Dans votre compte : Chaque fois qu'un changement se produit, une petite icÃīne apparaÃŪt à cÃītÃĐ de la capture sur vos listes.
Alerte email : Au-delà d'un seuil prÃĐ-dÃĐfini, à un certain niveau de changement, nous vous en informerons ÃĐgalement par email. Si votre compte est partagÃĐ avec des collaborateurs, ils recevront ÃĐgalement une alerte.
Par dÃĐfaut, le seuil est fixÃĐ Ã 8% mais il peut Être modifiÃĐ selon vos prÃĐfÃĐrences en fonction de l'importance des changements pour lesquels vous souhaitez Être alertÃĐ.
Comparaison de capture
Pour chaque changement, vous aurez la possibilitÃĐ de voir l'avant / aprÃĻs d'une page, en utilisant la version prÃĐcÃĐdente immÃĐdiate ou toute capture d'ÃĐcran antÃĐrieure disponible sur votre compte.
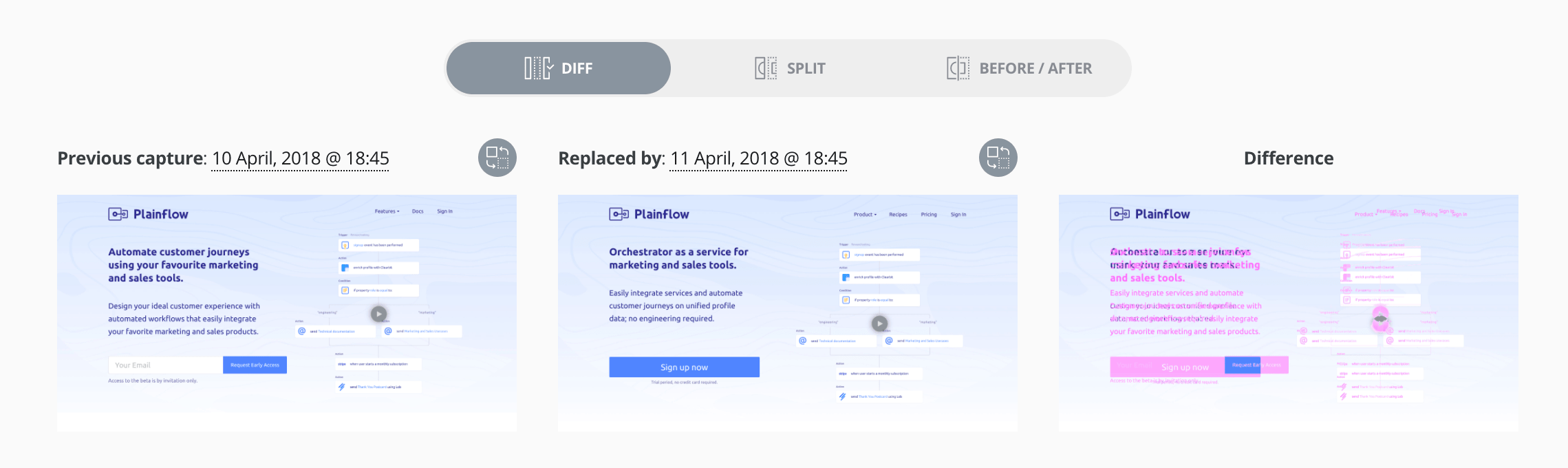
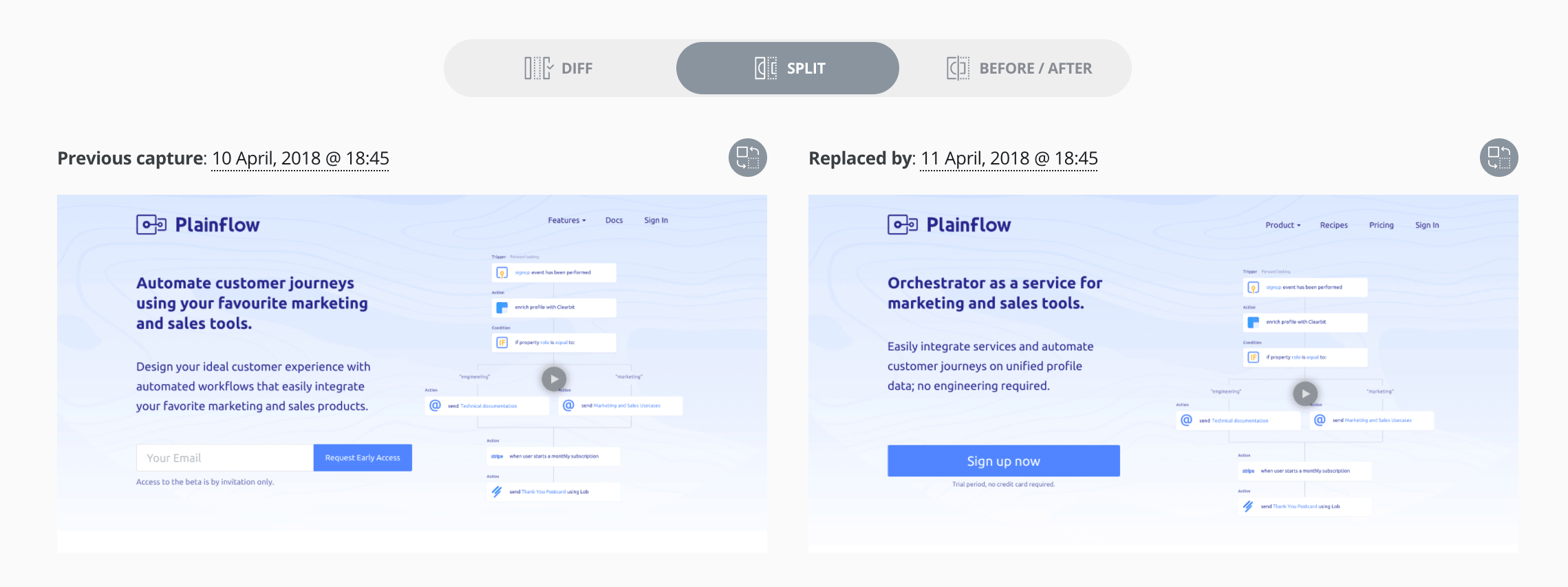
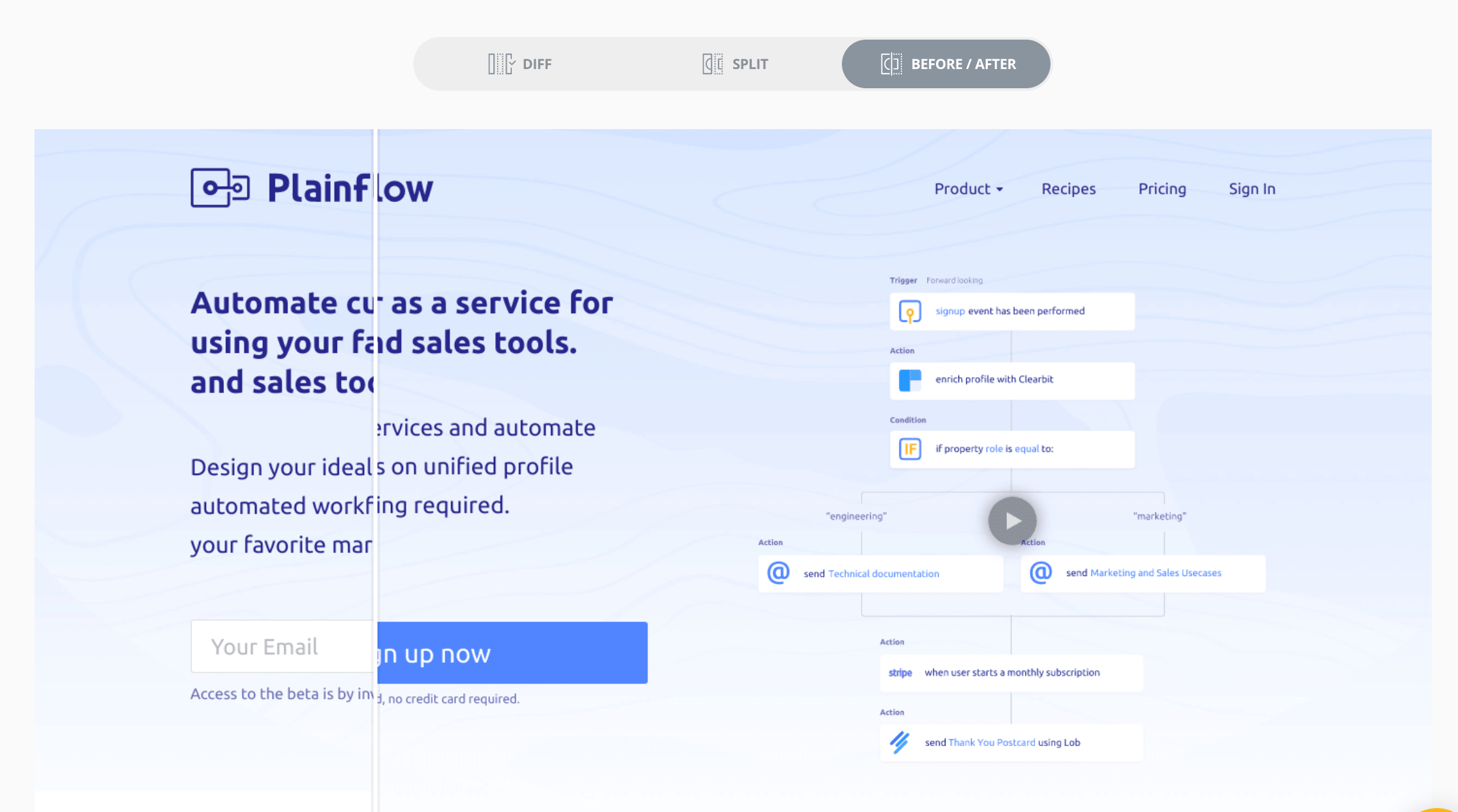
Pour vous aider à identifier rapidement ce qui a changÃĐ exactement, vous disposez de trois modes de visualisation:
- avant / aprÃĻs : permet de basculer d'une capture à l'autre, et de rÃĐvÃĐler les diffÃĐrences
- cÃīte à cÃīte : affichera les deux captures de front
- superposition : met en ÃĐvidence par superposition les pixels qui sont diffÃĐrents d'une capture à l'autre



Gestion des faux positifs
Chaque site a ses propres spÃĐcificitÃĐs et en fonction de ce que vous voulez surveiller exactement, certains changements ne seront pas nÃĐcessairement d'une grande utilitÃĐ pour vous.
Dans ce cas, vous pouvez modifier le niveau d'alerte ou nous indiquer plus prÃĐcisÃĐment pourquoi le changement n'est pas pertinent en nous contactant. Nous ferons de notre mieux pour rÃĐduire le bruit qu'une surveillance peut crÃĐer et adapter le comportement de dÃĐtection de changements en consÃĐquence.

